ブログ記事は最初に構成を作った方が良いと聞いたのだけど、なんで構成を作った方が良いの?具体的な構成の作り方も教えてほしい。
こんなお悩みにお答えします。
本記事で解説する「読まれるブログ記事構成の作り方」を読めば、検索上位に表示され、読者に読んでもらうためにどのような記事構成を作るべきかが明確になりますよ。
僕は現役のブロガー兼プログラマーです。複数のブログを運営しており、またSEO検定を全級取得しています。それらの知見をもとに、読まれるブログ記事構成の作り方をわかりやすく解説していきますね。
記事前半で「ブログ記事構成を作るべき理由」を解説し、後半で「具体的なブログ記事構成の作り方」を解説します。
ではみていきましょう!
ブログ記事構成を作るべき理由

前提として、ブログ記事を書く前に構成を作るべき理由は、以下の通り。
- 記事の可読性をあげるため
- 情報の過不足をなくすため
記事の可読性をあげるため
ブログ記事は構成を作ることで、記事の可読性を高められます。可読性とは、読みやすくて理解しやすいかどうかです。構成を作れば記事内容の軸がブレにくくなります。
もし記事の構成を作らず、いきなり本文を書き始めたとしましょう。すると、書いている途中で「あれ?自分は何を書きたかったのかな?」と迷いがちです。迷いながらも、とりあえず書き進めてしまい、結果的に何を伝えたかったのかわからない軸がブレている記事になってしまいます。
途中で何を書きたかったのかわからなくなり、書き直す場合、文章を全て消して一からやり直しなんてことも起きうるのです。
もう一つ例をあげていきます。たとえば、プラモデルを作るとします。もし、説明書を読まずに数百あるパーツを組み立てようとした場合、出来上がるのにかなりの時間がかかりそうですよね。なんなら、結局組み立てられずにあきらめてしまうなんてこともありえます。効率よく組み立てて完成させるために、説明書があるわけです。
ブログも同じです。まずは記事構成を作り、構成に沿って本文を書いていくことが、迷わず記事を書くためのポイントです。
情報の過不足をなくすため
記事構成を作る2つ目の理由は、情報の過不足をなくすためです。情報は多すぎると読者がほしい情報を探すのに手間がかかってしまい、ノイズになります。また、反対に少なすぎると、ほしい情報が全て手に入らないことがあり、そうなると別のサイトに飛ばれてしまいます。
だからこそ、最初に構成を作っておくのです。構成を作る際は、必要な情報の見出しを書いておきます。そして構成を作った後に一度読み直してみて、もし足りない情報があれば見出しを付け足し、不要な情報の見出しがあれば消せばOKです。
もしこれが見出し単位ではなく、本文単位になると、文字が増えすぎてどの部分の情報が不足していて、どの部分の情報は不要なのかが見つけづらくなります。
記事構成を作ることで、記事全体の大枠を素早く捉えることができるので、情報の過不足をなくしやすくなります。
読まれるブログ記事構成の作り方

ここからは具体的な記事構成の作り方を解説していきます。

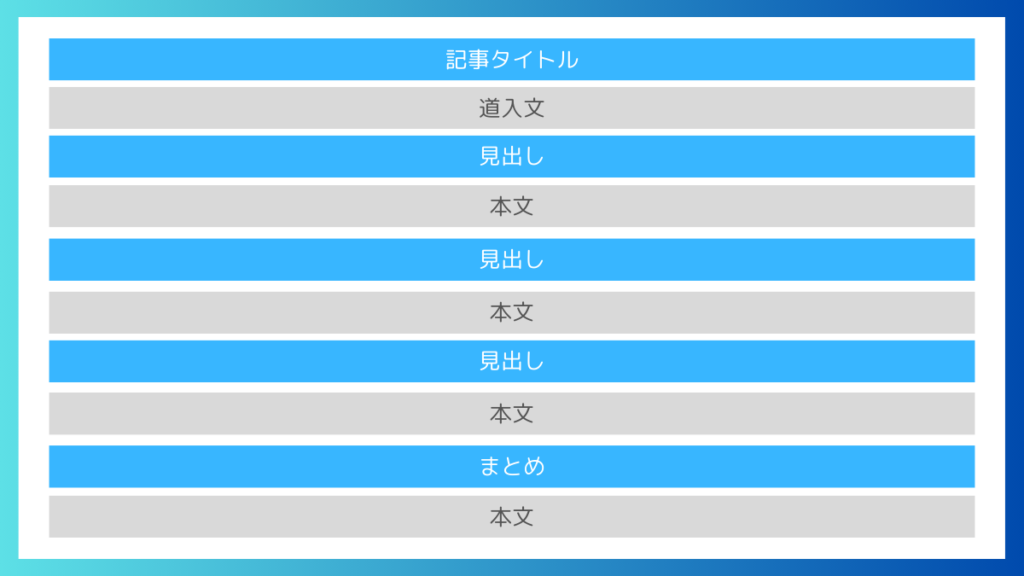
ブログ記事構成の全体像としては、上記の画像のイメージです。
では具体的な構成の作り方を、下記の順で解説していきますね。
- 記事タイトル
- 導入文
- 前提の見出し
- 顕在ニーズの見出し
- 潜在ニーズの見出し
- 要約の見出し
記事タイトル
まず、記事タイトルの見出しをh1タグで書いていきましょう。WordPressであればエディターの一番上にタイトルを書く欄があるのでそちらに書いていきます。
記事タイトルは、下記を意識しつつ決めるとクリックされやすいです。
- 記事内容を簡潔にまとめる:その記事はどんな内容なのかがパッと見てわかるように
- 文字数は28文字~30文字:スマホでは検索結果に記事タイトルが28文字くらい表示されるため
- キーワードを入れる:SEO対策として
- 競合の記事タイトルと被らせない:差別化するために
- 日本語として自然に:不自然だと不快に思う人がいるため
上記の通り。
ちなみに記事タイトルは、まずは仮でタイトルを決めておき、記事を書き終わった後に本タイトルを書くというやり方でもOKですよ。
道入文
記事タイトルを書いた後は、導入文を書いていきましょう。導入文とは、記事の冒頭に書く文章のことです。
導入文は、他の呼び方として「リード文」「冒頭文」「フック文章」と呼ばれることが多いですが、全て同様の意味と思っていただいて良いです。
導入文を書くべき理由は、読者が記事を読み進めるかどうかを早い段階で判断するためにあります。たとえば、道入文で興味を引くことができれば、記事を読み進めてくれやすいです。反対に、だらだらと自分語りをしていて何を伝えたいのかわからない導入文を書いてしまうと、読者は自分に関係ない記事と認識し離脱しやすいです。
ちなみに「道入文なしの方が、はやく結論に辿り着きやすいから読者にとって良いんじゃないの?」と思う方もいるでしょう。確かにその意見も間違いではないかなと。ですが、僕は道入文はあった方が読者にとって親切だと考えています。なぜなら、導入文があることで読者はその記事を読むことで、自分の悩みが解決できそうかどうかを早い段階で判断できるから。
たとえば、記事を読みにきた読者がいきなり本文を読んだとします。でも知りたい情報が載っていない可能性がありますよね。だからこそ、導入文の段階で読むかどうか判断してもらった方が、読者の時間を無駄にせずにすむのです。
導入文の書き方
導入文は、下記の流れで書くのがおすすめです。
- 読者の悩みを言語化
- 悩みが解決できることを伝える
- 解決できる根拠を述べる
導入文は、長すぎると読み飛ばされたり離脱されたりする原因になるため、簡潔に書くと良いです。
前提
道入文を書いた後は、必要に応じて前提の見出しを書いていきましょう。前提の見出しとは、記事の結論を理解するために必要な、前提知識のことです。
物事は結論を理解するためには、特には前提の知識が必要な場合があります。そんなときに前提の見出しを書いていきます。
たとえば、「プログラミングの始め方」というタイトルがあるとします。しかし、もし「プログラミングってそもそもなに?」という人に対して、いきなりプログラミングの始め方を説明しても、プログラミングという意味自体を知らなければ意味がないですよね。
だからこそ、最初に前提で「プログラミングとは?」を説明した後に、結論を述べていくと読者が理解しやすくなります。
もちろん、すべての記事において前提が必要なわけではありません。たとえば、「映画の感想」という記事に対して、「映画とは?」なんて見出しは不要です。なぜなら映画とは何かを知らない人は、極めて少数派だからです。
こんな感じで、結論を理解するために必要な前提情報がある場合、前提の見出しを追加してみてください。
顕在ニーズ
次に顕在ニーズの見出しを書いていきましょう。顕在ニーズとは、読者が知りたい情報(結論)のことです。
たとえば、「現役WebライターがおすすめするWebライタースクール3選」という記事タイトルだったとします。この場合の顕在ニーズの見出しは、「おすすめのWebライタースクール3選」みたいな感じでh2見出しで書いていくと良いですね。
そしてそのh2見出しの補足で、「その1:〇〇スクール」「その2:〇〇スクール」「その3:〇〇スクール」という風に3つのWebライタースクールの見出しを書いていくと良いでしょう。
潜在ニーズ
顕在ニーズの次に、潜在ニーズの見出しを書いていきましょう。潜在ニーズとは、読者が実際には意識していないけど、知ることで満足感や価値を提供できる可能性のある情報のことです。
たとえば「おすすめのWebライタースクール3選」を知った後、読者は次に知りたい情報がでてくるかもしれないですよね。具体的には、「Webライタースクールの相場」や「Webライタースクールの申し込み方法」など。他にも、「Webライタースクールの注意点」や「Webライタースクールの返金制度」とかですね。
潜在ニーズは自分が読者の立場に立って考えてみると、見つけやすいですよ。
要約
最後に、記事内容を要約するための見出しを書いていきましょう。
読者は記事を読み終える頃には、記事の内容を忘れている可能性があります。そんなときに要約されていれば、記事内容を思い出すことができます。
要約する際は、記事内容を要点を押さえつつ、簡潔にまとめると良いです。さらに、その記事を読み終えた後に、別の記事の内部リンクを貼っておくのも効果的です。
ブログ記事構成の作り方のコツ

最後に、読まれるブログ記事構成の作り方のコツについても解説しますね。
下記の2点を押さえていただければ、よりクオリティの高い記事構成に仕上がりますよ。
- h1とh2の下に画像を挿入
- h3とh4で補足の見出しを追加する
h1とh2の下に画像を挿入
ブログに画像は不要という意見のブロガーは多いですが、画像はあった方が読者のためになる可能性が高いです。迷わず貼ることをお勧めします。
たとえば、画像を貼るメリットはいくつかあります。
- 飽きられにくくなる
- 画像で興味を引ける
- 画像検索流入でPV増加が見込める
上記の通り。
これだけのメリットがあるので、あえて画像を貼らない理由はないかなと。
h3とh4で補足の見出しを追加する
記事構成を作る際は、h2だけではなく、h3とh4で補足の見出しを追加していくと良いです。ひとつの見出しだけだと、情報が多い場合、長文になりがちだからですね。
たとえば、h2で捕捉しきれない分はh3を使い、さらにh3の補足が必要な場合はh4を使うなど。
h5やh6に関しては、そこまで使うというのは情報過多であるケースが多いので、基本的には使わなくても良いかなと。
まとめ

読まれるブログ記事構成の作り方について解説しました。本記事を要約しますね。
まず、ブログは書く前に構成を作ることで、読みやすくて理解しやすい記事に仕上げられます。また、情報の過不足をなくすことができるため、記事は書く前に構成を作ってみてください。
- 記事タイトル
- 道入文
- 前提
- 顕在ニーズ
- 潜在ニーズ
- 要約
記事構成は、上記の流れで作ると良いですよ。
また、h1とh2見出しの下に画像を挿入することで、読者が記事を読んでいて飽きるのを防ぐ効果が期待できます。さらに画像検索流入が見込めますよ。
h2で書ききれない場合はh3で補足し、h3でも書ききれない場合は、h4見出しで補足していきましょう。
今回は以上です。

